How to combine two blogs to same blogspot.com site
I currently maintain two gaming related blog's and wanted to create a landing page for my both blogs.I needed generaltaggart.blogspot.com site act's as main page for both of these blogs. I use this site in many of my Youtube channels videos. But i used this address to blog in finnsh. So i needed this address to make this landing page.
I relocated my old blog entrys to my new site generaltaggartsuomi.blogspot.com and my english material to generaltaggartenglish.blogspot.com sites.
Next step was finding a solution to combine my blog from these site to my main site generaltaggart.blogspot.com
I searched internet for couple of days before i finded solution that was good for me.
MY SOLUTION ?
After i finded out that you can actually use HTML code as your blogspot post, decision was quite simple. I needed to create some HTML code and use it as my blog entry.
My html skill's are very limited and all easy to use online services are cannot be exported to blogspot and they needed me to register and use their service for that.
You can redirect your blogspot.com site to theirs, but i didn't wanted that. So normal offline HTML solution was right way to continue.
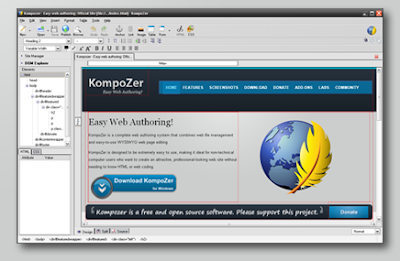
I decided to do my landing page with free WYSIWYG website editor called Kompozer from http://www.kompozer.net/
Next step was create my desired landing page with Kompozer and you can see below screen capture from my page that i created.

I simply done this by adding two rows side-by-side and paste ready HTML code to both rows as HTML code.
I created my RSS feed based templates with FeedWind site that you can use from http://feed.mikle.com/
When i added my RSS feed to this widget and configured it to way i liked. Then i copy/paste it's code to my Blogspot Create new post and i changed this type to HTML and insert my HTML code from Kompozer.
Then i configured in my blogspot that my blog show only 1 blog post. So only my latest post will be shown on my page.
Every time i want to change some settings with HTML code, i update this entry with new code.
Here is sample picture of my blog post where i inserted my HTML code.
So this was my solution to my problem. I hope that you can find this helpfully.






I was looking for tips for building a landing page to my blogger site. You solved my huge issue. Thank you so much for your help.
ReplyDeleteI have done many changes my blogspot after this original post.
DeleteMany of my new customized stuff in my blog is originally finded at
http://helplogger.blogspot.fi
Here are some of these sample codes that i use and what customization i have do to source code.
So here is it.
Welcome page is static page that uses code from
http://helplogger.blogspot.fi/2014/11/5-cool-recent-post-widgets-for-blogger.html
I use Label English for english entries and Suomi to finnish language entries on my blog.
You can change
script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs">
line on Helpblogger sample code to
script src="/feeds/posts/default/-/English/?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs">
where /feeds/posts/default/-/English/ is for Label English
Main menu buttons (home, english, Suomi, Abou....) is done with
http://helplogger.blogspot.fi/2014/02/add-a-neat-css-dropdown-menu-in-blogger.html
Related post is done with
http://helplogger.blogspot.fi/2013/03/related-posts-widget-with-thumbnails.html
My calendar styled posting dates is done with
http://helplogger.blogspot.fi/2012/07/how-to-make-blogger-posts-have-calendar.html